The Google Maps API allows you to embed Google Maps into your website, significantly enhancing its functionality and usability. This article provides a step-by-step guide to obtaining and configuring an API key for Google Maps. Google offers a free monthly credit of USD 200 (approximately 28,000 map loads), enabling you to use the API at no cost until you reach this limit. If you exceed the quota, your card will be charged for additional usage.
Step-by-Step Instructions
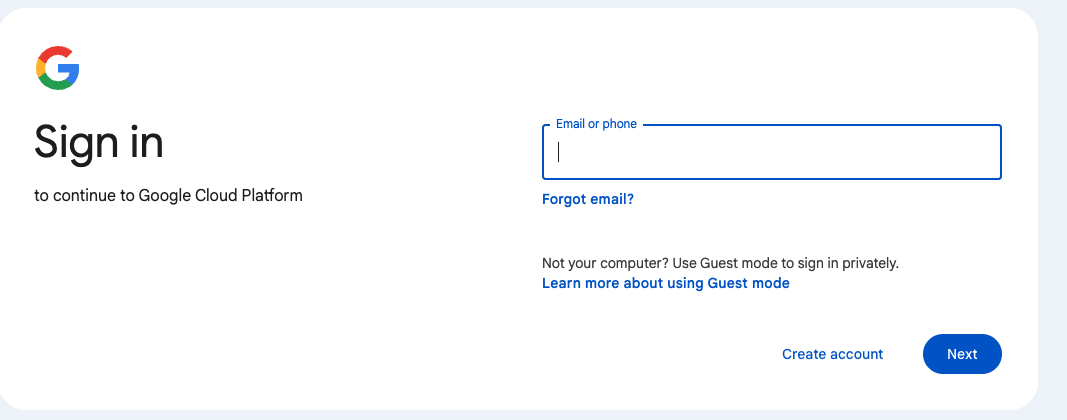
Step 1: Sign in to Google

- Go to the Google sign-in page.
- Sign in to your Google account.

Step 2: Select and Enable the API Service
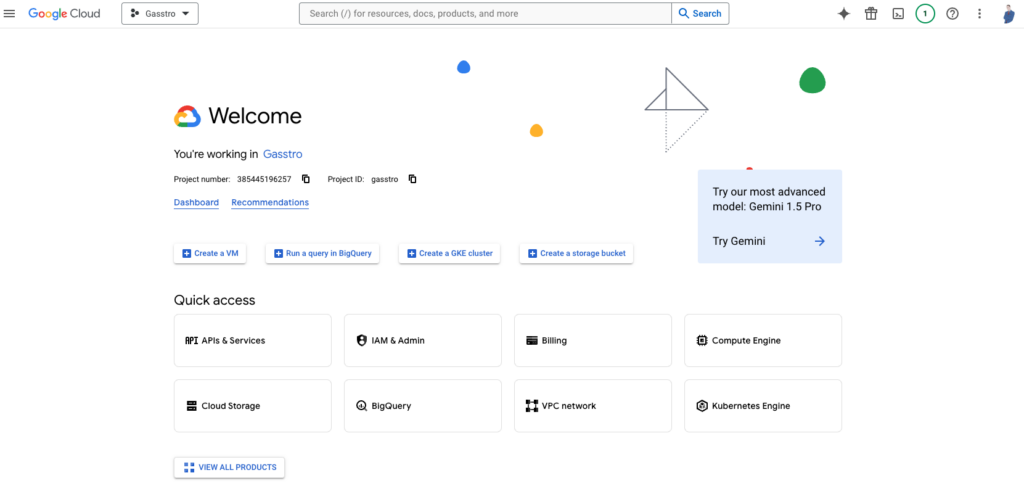
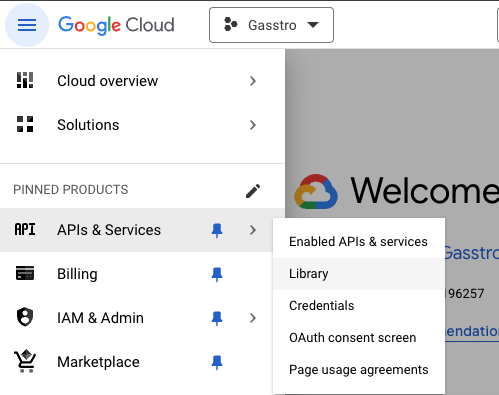
- After signing in to the Google Cloud Console, click the menu button (three horizontal lines) in the top-left corner.
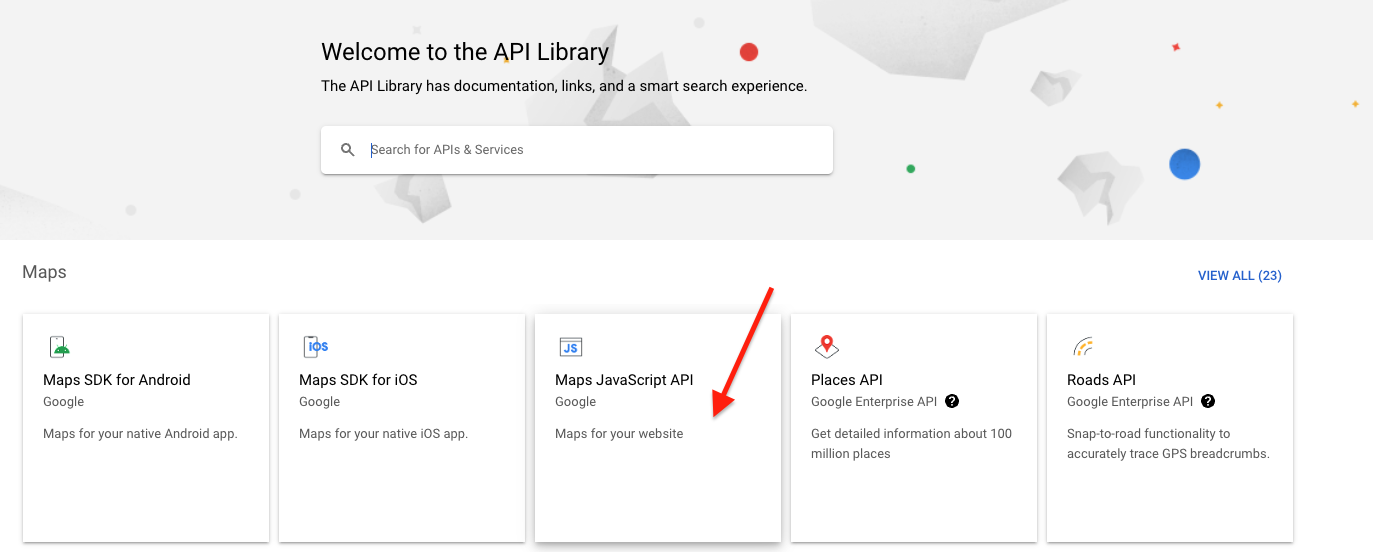
- Select «API & Services» and then «Library».

- Find «Maps JavaScript API»
-
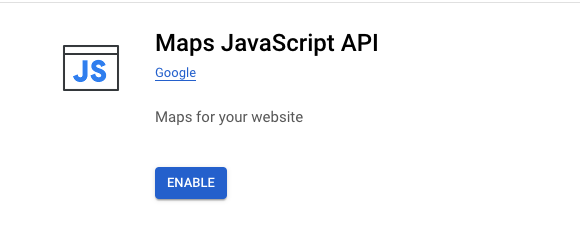
Click Enable to activate the API and select it.

- Click «Enable» to activate the API.

Step 3: Create a Billing Account

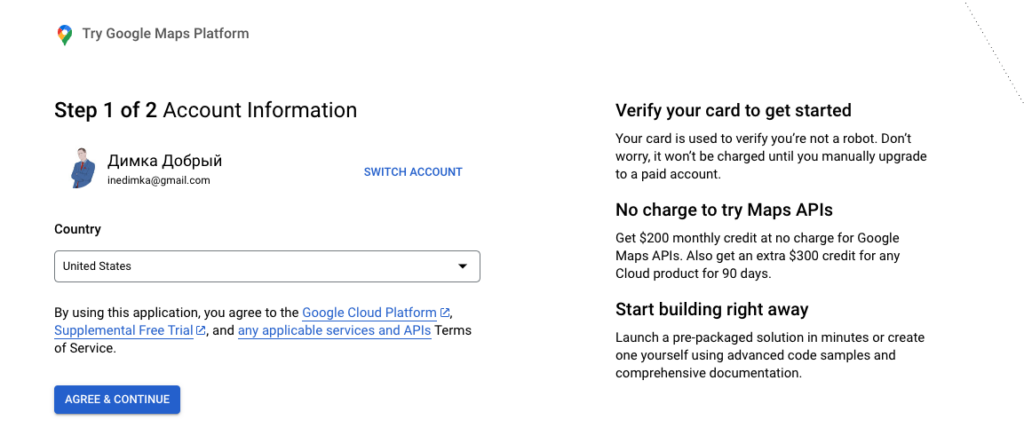
In 2024, Google requires a payment card, citing anti-bot measures. You must select a country (Russia is not available) and enter your billing information. Don’t worry — your card will not be charged until you manually switch to a paid plan. After entering your card details, you will receive a monthly USD 200 credit for free usage of Google Maps APIs.

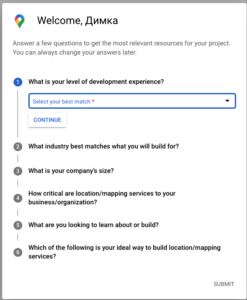
Next, Google will ask a few questions.

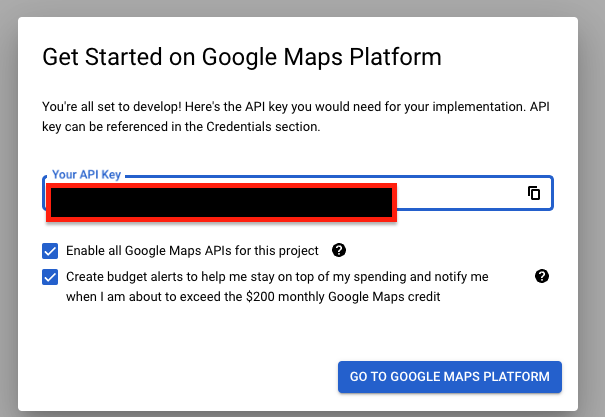
After that, you will receive your first API key.

Example of a Google Maps API key: AIzaSyD-ExampleAPIKeyGeneratedForDemonstrationPurposeOnly12345
Step 4: Configure API Key Restrictions
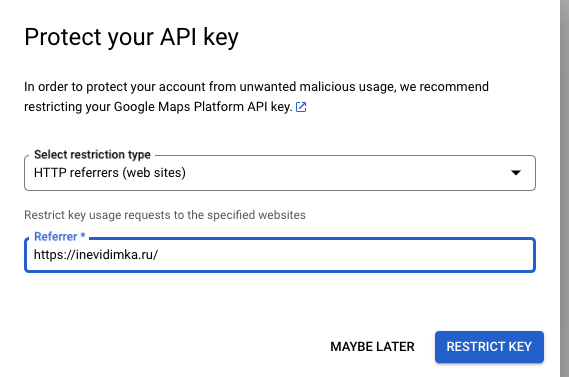
On the key details screen, click «Restrict key».
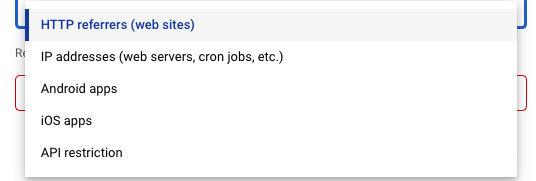
Then specify how you plan to use the key. This allows you to restrict usage of your key on third-party sites.

If it’s for a website, specify the URL where it will be used.

Your API key will be created and displayed on the screen. Copy it for later use.
Step 5: Integrate the API Key into Your Website
After obtaining and configuring your API key, integrate it into your site’s code. Here’s how:
Insert the API Key in HTML
1. Open your site’s HTML file.
2. Add the following code to the <head> section of your HTML, replacing YOUR_API_KEY with your actual API key:
<!DOCTYPE html>
<html>
<head>
<title>Google Maps Example</title>
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" async defer></script>
<script>
function initMap() {
// Create a map object with center and zoom level
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}
</script>
</head>
<body>
<div id="map" style="height: 500px; width: 100%;"></div>
</body>
</html>This code creates a simple map centered at lat: -34.397 and lng: 150.644 with a zoom level of 8. The map is rendered in the div element with the id of map.
Integrating the API Key in WordPress (CMS)
You can integrate the Google Maps API key in WordPress using various methods, including plugins or manual code insertion. Both approaches are outlined below.
- Add the API Key to the Theme:
-
Log in to the WordPress admin dashboard.
- Go to «Appearance» →» Theme File Editor» (or «Editor», depending on your WordPress version).
-
Create a file to render the map.
-
Open the file editor and create a new file, for example, map.js, in your theme folder. Insert the following code.
-
Open the functions.php file of your active theme.
-
Add code to load the API:
function enqueue_google_maps_api() {
wp_enqueue_script('google-maps-api', 'https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap', array(), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_google_maps_api');YOUR_API_KEY is your key.
-
Create a file to render the map:
-
Open the file editor and create a new file, for example, map.js, in your theme folder.
-
Insert the following code:
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}-
Add the script call to the page:
-
In functions.php, add a line to include the script:
function initMap() {
var map = new google.maps.Map(document.getElementById('map'), {
center: {lat: -34.397, lng: 150.644},
zoom: 8
});
}-
Add the script call to the page:
-
In functions.php, add a line to enqueue the script:
function enqueue_custom_scripts() {
wp_enqueue_script('custom-map', get_template_directory_uri() . '/map.js', array('google-maps-api'), null, true);
}
add_action('wp_enqueue_scripts', 'enqueue_custom_scripts');-
Add a container for the map where needed:
-
Open the desired page or post in the editor and add the HTML for the map container:
<div id="map" style="height: 500px; width: 100%;"></div>Verifying the Map
After completing these steps, open your site and ensure the map displays correctly. If the map does not load, check the browser’s developer console for errors and make sure the API key has been inserted correctly.
Integrating the API Key for the ACF Plugin
Integrate your Google Maps API key into the site using one of the following methods. Insert the code into your theme’s functions.php, replacing xxx with your key.
Method 1: Using a filter
// Method 1: Filter.
function my_acf_google_map_api( $api ) {
$api['key'] = 'xxx';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');Method 2: Using a setting
// Method 2: Setting.
function my_acf_init() {
acf_update_setting('google_api_key', 'xxx');
}
add_action('acf/init', 'my_acf_init');Your Google Maps API key will now be registered and ready for use with the ACF plugin.