The WooCommerce platform offers extensive options for flexible online store customization. One of the key store-management features is controlling the availability of the «Add to Cart» button. This is not just a user-interface control; it’s an important marketing and sales-management tool that can significantly influence consumer behavior and the efficiency of business processes.
The need to manage the Add to Cart button can arise in various situations. For example, when a product is temporarily or permanently out of stock, it makes sense to hide or disable this button to avoid confusion and customer dissatisfaction. It can also be useful if you want to use the store as an online catalog without purchasing enabled, which is relevant for showcasing a product range without direct sales.
- Reasons to Disable the “Add to Cart” Button in WooCommerce
- Methods to Disable the Button with Code
- Disable for Non-Logged-In Users
- Disable for a Specific Product
- Disable for Product Categories
- ButtonPlugins to Disable the “Add to Cart” Button
- Remove Add to Cart
- ELEX WooCommerce Catalog Mode
- Hide Price & Add to Cart Button
- How to Disable the Button via CSS
- Adding CSS:
Reasons to Disable the “Add to Cart” Button in WooCommerce
Disabling the «Add to Cart» button in a WooCommerce store can be driven by different business needs and strategic decisions. Here are some key reasons why store owners may choose to remove this option temporarily or permanently:
- Using WooCommerce as a catalog: Many stores prefer to display products without the option to purchase online. This may be due to the desire to simply showcase the assortment, run exclusive sales through other channels, or the nature of products that require an individualized sales approach.
- Product unavailability: If a product is temporarily or permanently out of stock, disabling the Add to Cart button helps prevent customer disappointment and manage buyer expectations. It also supports more efficient inventory management and reduces support inquiries about stock status.
- Specific logical restrictions: In some cases, you may need to hide the button for certain user groups. For example, you can restrict purchases to registered users or special roles, which is used for private marketing campaigns or exclusive offers.
- Products not yet available for purchase: For new or announced products that have not yet gone on sale, hiding the button helps avoid premature orders and creates anticipation among consumers, which can contribute to a more successful product launch.
- Required interaction before purchase: When special interaction is needed before purchase (e.g., individual consultations, preliminary conditions, or agreements), disabling the standard purchase button encourages consumers to engage more closely with the seller.
Methods to Disable the Button with Code


Disabling the «Add to Cart» button can be implemented by adding specific code to your WooCommerce theme files. Below are methods and code examples to help you hide this button for various use cases.
Disable for Non-Logged-In Users
If you want to make purchases available only to registered users, you can hide the «Add to Cart» button for all non-logged-in users. This can be useful for stores offering exclusive products or special pricing for registered customers. Example:
add_action('woocommerce_before_add_to_cart_button', 'remove_add_to_cart_button_non_logged_in');
function remove_add_to_cart_button_non_logged_in() {
if ( ! is_user_logged_in() ) {
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
echo '<a href="' . get_permalink(wc_get_page_id('myaccount')) . '">Log in to make purchases</a>';
}
}Disable for a Specific Product
If you want to temporarily hide the «Add to Cart» button for certain products (e.g., items that are temporarily unavailable), you can use their IDs to disable it. Add the following code to your theme’s functions.php file:
add_action('woocommerce_before_add_to_cart_button', 'disable_add_to_cart_for_specific_products');
function disable_add_to_cart_for_specific_products() {
global $product;
$specific_ids = array(624, 625); // Replace with your product IDs
if (in_array($product->get_id(), $specific_ids)) {
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
echo 'This product is temporarily unavailable for purchase.';
}
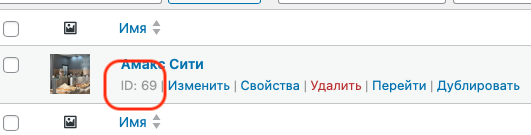
}You can view the product ID in the catalog.

Disable for Product Categories
If you want to hide the «Add to Cart» button for all products in a specific category — for example, all laptops — use the following code:
add_action('woocommerce_before_add_to_cart_button', 'disable_add_to_cart_for_categories');
function disable_add_to_cart_for_categories() {
global $product;
$category = 'laptops'; // Replace with the required category slug
if ( has_term($category, 'product_cat', $product->get_id()) ) {
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
echo 'This product is not available for online purchase.';
}
}Using these code examples, you can configure the behavior of the «Add to Cart» button in your online store, allowing you to better control the sales process and manage product availability.
ButtonPlugins to Disable the “Add to Cart” Button
Managing the availability of the «Add to Cart» button can be greatly simplified with specialized WooCommerce plugins. These plugins offer flexible settings to adapt your store to your unique requirements without manual coding.
Remove Add to Cart

The Remove Add to Cart plugin provides a simple solution for removing the Add to Cart button from individual products and entire categories. It’s especially convenient that changes can be made in just a few clicks. Key features include:
- Removing «Add to Cart» functionality across the entire WooCommerce store.
- Replacing «Add to Cart» with a Request Information button for all products in a category.
- Disabling the button on specific product pages.
- Hiding the price of an individual product.
The base version costs $29.00 for a single site, with a free version available with limited functionality.
ELEX WooCommerce Catalog Mode

The ELEX WooCommerce Catalog Mode plugin provides a comprehensive solution for switching your store to catalog mode. It not only removes the «Add to Cart» button but also replaces it with a custom button that can lead to another site for purchasing products. Key features:
- Removing the «Add to Cart» button.
- Replacing it with a custom button.
- Hiding product prices.
- The ability to redirect users to third-party or affiliate sites.
A free version is also available.
Hide Price & Add to Cart Button

The Hide Price & Add to Cart Button extension lets you hide prices and «Add to Cart» buttons for specific products or categories, turning your store into an online catalog. You can configure the visibility of these elements based on user status (registered, non-logged-in, or by roles). Key features:
- Hiding prices and «Add to Cart» buttons for individual products and categories.
- Replacing prices with custom text.
- Replacing purchase buttons with contact forms or custom links.
The cost of this plugin is $49.00.
How to Disable the Button via CSS
You can disable the «Add to Cart» button in WooCommerce using CSS, depending on where you want to hide it. Below are basic CSS code examples that you can add to your theme’s stylesheet or via the theme customizer in the WordPress admin panel.
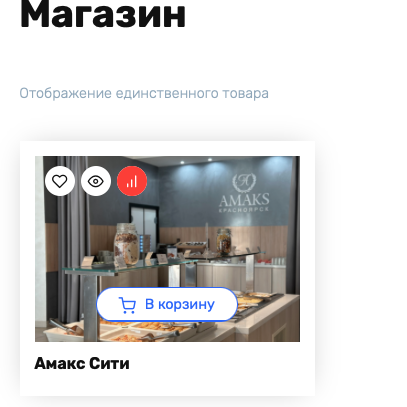
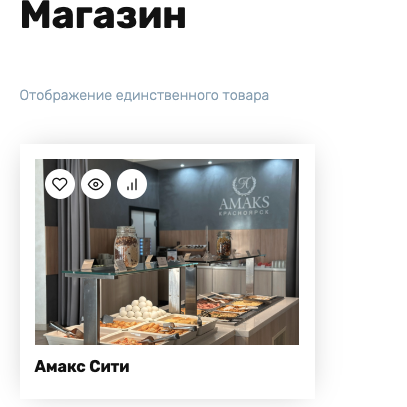
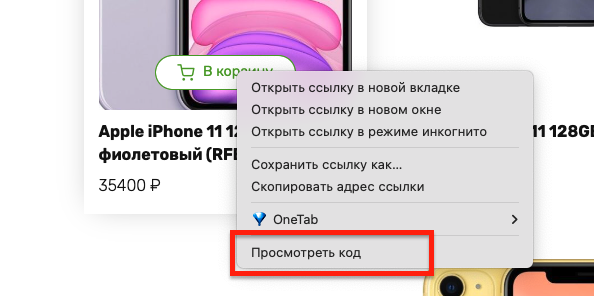
First, highlight the button and right-click Inspect.

Then find the class responsible for rendering the button.
![]()
Add the following CSS:
/* Hide the purchase button on the catalog page */
.shop-item__buttons{
display: none !important;
}Adding CSS:
- To add this CSS, go to the WordPress admin panel, then «Appearance» -> «Customize» -> «Additional CSS».
- Paste the required CSS code there and save the changes.
These changes take effect immediately, and the «Add to Cart» buttons will be hidden in the specified areas of your online store.